Monday, November 17, 2008
Open Source Software
Monday, November 10, 2008
Inkscape Tutorial #1 - Adding a drop shadow
WARNING!: Before you try this tutorial, i HIGHLY recommend reading Inkscape's basic tutorial. It will show you the basics of the program, and its built right into the program and easy to follow. Just open Inkscape, and navigate to Help>Tutorials>Inkscape:basic
Step 1.
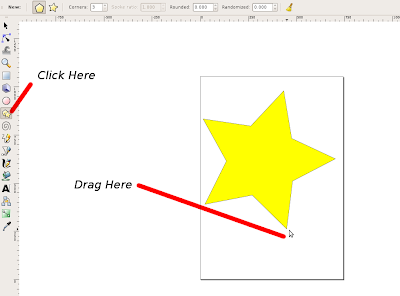
Open Inkscape and make a basic star shape. To do this click on the icon on the left toolbar with a picture of a yellow star and polygon on it (or just click Shift+8), then click and drag anywhere in your main window. It doesn't matter how big or where it is right now, all you need is a star.

Now we need to duplicate the object. Do this by selecting the star and going to Edit>Duplicate (Or just hit Ctrl+D). Now you have 2 of the same star shapes. We will use one of these shapes for the drop shadow. We need to make one of the stars black, for our shadow. Look at the bottom of your Inkscape window. Do you see a bunch of little rectangles that are different colors? You should. These can be used to color objects, and that's what we are going to use today. Select the top star shape, and click on the little black rectangle on the bottom. (The one all the way to the left). Your star should turn black. But their is a problem: The black star is still on top; it should be on bottom. We can fix this by selecting the black star and going to - Object>Lower. (Or just push Page Down). Now your black star is under the yellow one, but don't deselect it yet! We are still going to use the black one in the next step. ;)
Step 3:

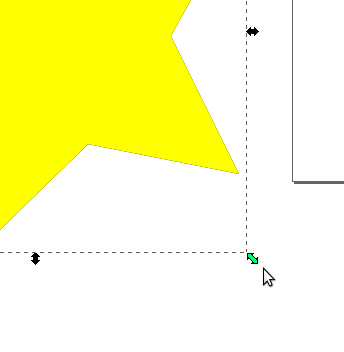
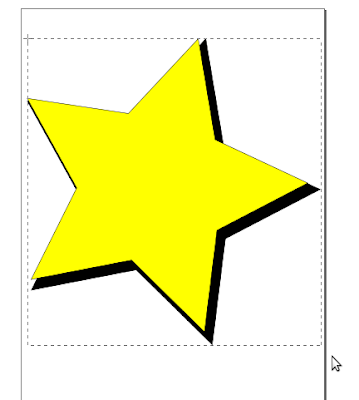
Now we can scale up the black star to make it look like a shadow. With the black star still selected, we can now scale it up. Holding down "Ctrl" (To keep it proportional) and click the black arrows at the bottom right of the selection box and drag.
 Step 4:
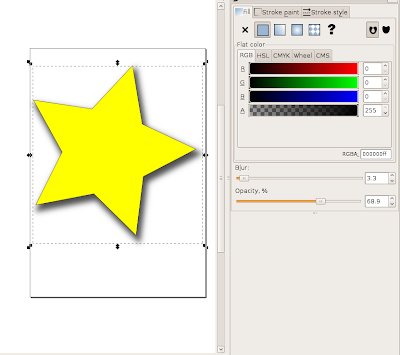
Step 4:Now that we have a basic shadow, we need to touch it up. With the shadow still selected, goto Object>Fill and Stroke. (Or just hit Shit+Ctrl+F). Now a window labeled "Fill and Stroke" will pop up. We will make the shadow look more "Realistic" by blurring it and lowering the opacity. I recommend setting the blur to around 3.3 and the opacity to around 68.9%. (You can play around with it to get it looking the way you want it.)

And there you have it! You can export your star by going to FIle>Export Bitmap (Basically saving it as a .png picture file.)Select "Drawing" At the top, then browse for where you want to save your picture. When you are done, click "Export" and Inkscape will do the rest. ;)
And here is your completed star! -
 Please comment with any suggestions or comments, Positive or negative ;) Also remember, I make these tutorials my self, (Unlike other blogs who just copy and paste from other sites), so if you happen to use this on your site or blog or whatever, please link back to me! (http://alecsgraphics.blogspot.com) ;)
Please comment with any suggestions or comments, Positive or negative ;) Also remember, I make these tutorials my self, (Unlike other blogs who just copy and paste from other sites), so if you happen to use this on your site or blog or whatever, please link back to me! (http://alecsgraphics.blogspot.com) ;)Thanks! Check back later for more great tutorials and posts!
-Drummeralec
Saturday, November 8, 2008
Inkscape - An Open Source vector graphics editor
Inkscape - The free program you have to see to believe.
Ok, So you don't know a thing about computers or graphic design. All you want to make is a simple logo or image, (Like the one at the top of this blog), but you have no idea to do it, and you need to make it quick. Well, i have an answer for ![]() you: Inkscape.
you: Inkscape.
"Inkscape is An Open Source vector graphics editor, with capabilities similar to Illustrator, CorelDraw, or Xara X, using the W3C standard Scalable Vector Graphics (SVG) file format." (From: http://www.inkscape.org/)
Basically, Inkscape is a program that can make, well, anything. (it's like a more powerful version of paint). It saves files in SVG format, and it is vary useful for editing text and logos. If you don't know what inkscape is or how to u se it, don't worry. If you continue reading this blog, you soon will. (Once I post some tutorials) ;) Also, you can goto Inkscape's FAQ for more information. http://wiki.inkscape.org/wiki/index.php/FAQ#What_is_Inkscape.3F
se it, don't worry. If you continue reading this blog, you soon will. (Once I post some tutorials) ;) Also, you can goto Inkscape's FAQ for more information. http://wiki.inkscape.org/wiki/index.php/FAQ#What_is_Inkscape.3F
You can download inkscape here-
http://inkscape.org/download/?lang=en (Inkscape works in Windows, OSX, and Linux.)
Hope you can subscribe and continue reading! I will also post tutorials on programs like gimp, blender, and other open source programs.
Thanks!
-Drummeralec
Thursday, November 6, 2008
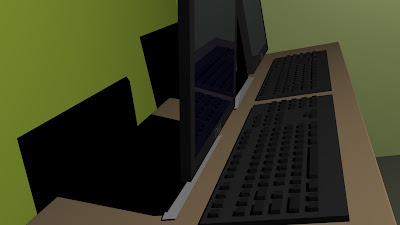
Dell Monitors Made in Blender
This is just a quick little "mini" project, but, i might as well post it on my new blog, just to see what people think. For the textures i did nothing "complicated", just basic colors and a mirror effect on the monitor. I added a couple different angles, but here it is. Its nothing special, but at least its something. ;)


 P.S. I know, I know. I did not make a mouse or the actual tower of the computer. I could have, but i decided to move on to something new after i got the keyboard. Thanks, Hope you can keep reading my blog!
P.S. I know, I know. I did not make a mouse or the actual tower of the computer. I could have, but i decided to move on to something new after i got the keyboard. Thanks, Hope you can keep reading my blog!-Drummeralec
















